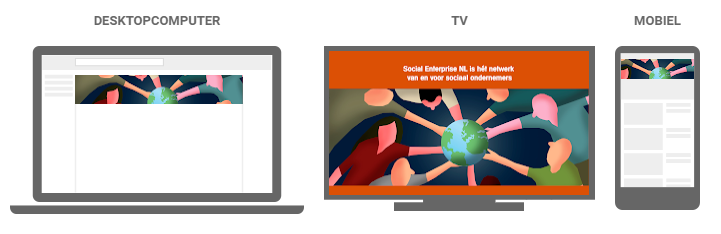
De bannerafbeelding op je YouTube-kanaal wordt op verschillende apparaten anders getoond. Wij hebben de afmetingen in kaart gebracht en een template bannerafbeelding YouTube gemaakt.
 Als je recent de bannerafbeelding van YouTube hebt aangepast, dan weet je: dat is best een uitdaging. YouTube wil een grote rechthoekige afbeelding om op tv’s te tonen. De meeste van je kijkers zien de afbeelding echter op de smartphone of laptop en daar wordt slechts een smalle strook getoond.
Als je recent de bannerafbeelding van YouTube hebt aangepast, dan weet je: dat is best een uitdaging. YouTube wil een grote rechthoekige afbeelding om op tv’s te tonen. De meeste van je kijkers zien de afbeelding echter op de smartphone of laptop en daar wordt slechts een smalle strook getoond.
Hoe krijg je het voor elkaar om precies daar je foto en eventueel tekst te krijgen? Simpel: gebruik onze gratis template bannerafbeelding YouTube.

Het template voor de bannerafbeelding van YouTube

Zo gebruik je het template bovenbanner YouTube:
- Download template voor de bannerafbeelding en open deze in Photoshop.
- Kies een foto waarbij de focus in het midden ligt, van minimaal 2560 pixels breed.
- Plak de foto op de juiste laag in het template: net boven de gele laag.
- Schuif met de foto. Meestal werkt het goed om deze in de volle breedte te tonen, soms moet je hem naar beneden schuiven om het juiste deel in het ‘altijd zichtbaar’ venster te krijgen. Ook kan het handig zijn de foto in te zoomen, zodat hij het hele gele vlak blijft bedekken.
- Als je boven de foto nog ruimte hebt, kan het mooi zijn om ook onder de foto een marge weg te halen en eventueel tekst te plaatsen.
- Zet alle hulp-lagen op onzichtbaar en sla de bannerafbeelding op als .png.
Heb je hulp nodig? Laat het ons weten.
