Je wordt er soms tureluurs van: alle verschillende formaten van afbeeldingen die social media kanalen hanteren. En die ook nog eens regelmatig veranderen. Wij ontdekten: als je een afbeelding bewerkt in de formaten vierkant (1:1), en liggend (16:9), kun je de afbeelding op alle populaire social media kanalen plaatsen.
Een optimale inzet van afbeeldingen is belangrijk: door het verschil in webversies en apps realiseren mensen die foto’s plaatsen op social media vaak niet dat de afbeelding op sommige plekken raar afgekapt getoond kan worden. Om dit te illustreren laten we in deze blog zien hoe social media kanalen liggende foto’s tonen.
Zo worden afbeeldingen getoond op social media
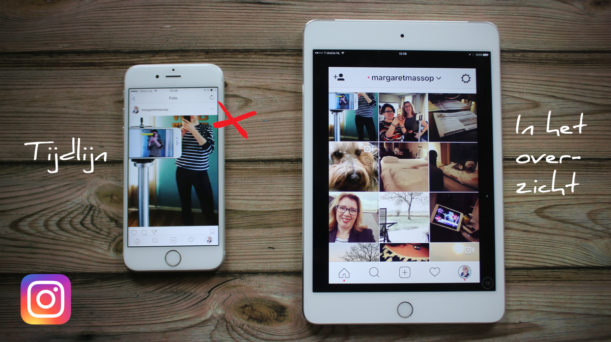
Instagram: bij staande foto’s valt een deel weg: vierkant is altijd goed
Bij Instagram is de optimale verhouding duidelijk en bij de meeste mensen bekend. Dat is namelijk vierkant. Hoewel de app tegenwoordig ook liggende en staande foto’s toont in de tijdlijn, worden de foto’s in het overzicht nog steeds vierkant getoond. Bij een liggende of staande foto kan daar een deel wegvallen. Dit is vooral vervelend als dat juist het hoofd is van degene die op de foto staat.
Facebook: staande foto’s kunnen niet in de app passen, vierkant is altijd goed

Een tijd terug zat er groot verschil tussen hoe Facebook een afbeelding toonde in de app en in de webversie (meestal bekeken op de pc). Liggende foto’s werden niet in de volle breedte getoond. Daarom had het gebruik van vierkante en liggende foto’s de voorkeur. Hoewel een liggende foto nu wel op alle apparaten in de volle breedte getoond wordt, kan afhankelijk van de grootte van het scherm van gebruikers het onderste deel wegvallen. Bij het gebruik van een vierkante foto is dit niet zo. Een vierkante foto heeft verder het voordeel t.o.v. een liggende foto dat hij meer ruimte inneemt, en dus eerder aandacht krijgt.
Let op: naast de foto die je bij een tekst kan plaatsen, biedt Facebook aan bedrijfspagina’s de mogelijkheid om de foto bij een link-preview (klikbare foto plus titel) te wijzigen. Deze wordt altijd in de verhouding 16:9 getoond. Als je een foto met een andere verhouding toevoegt kan een deel wegvallen. Gebruik hier dus ook altijd een liggende foto.
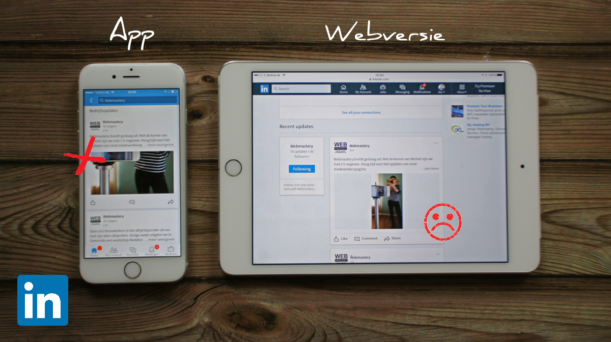
LinkedIn: bij staande foto’s valt veel weg: gebruik altijd liggend of vierkant

LinkedIn heeft past de vormgeving van de website regelmatig aan. Kwamen er vroeger veel grijze balken voor. Nu gaat het vaker goed. Het ideale formaat is 1024 pixels bij 628 pixels. Dat gaat overal goed. De verhouding 16:9 meestal ook. Vierkante foto’s worden ook bijna overal goed getoond, behalve in oude browsers en apparaten soms niet.
Twitter: bij staande foto’s valt veel weg: gebruik altijd liggend

De verhouding van afbeeldingen op de mobiele app van Twitter is op de meeste apparaten 2:1. Bij staande of vierkante foto’s valt een deel weg. Deze verhouding lijkt echter erg veel op de ideale verhouding van LinkedIn: (1024 x 628), en je merkt dat exacte afmetingen bij Twitter een minder grote rol spelen dan bij fotogerichte social media kanalen zoals Instagram en Facebook. Wij kiezen er daarom uit efficiëntie vaak voor om de 16:9 versie te plaatsen, mits er geen cruciale informatie in de bovenste en onderste reep van de afbeelding staat.
Stappenplan
Stap 1. Maak deze 2 formaten
Maak je een bericht voor meerdere kanalen en wil je niet te veel tijd kwijt zijn aan fotobewerking, maar ook zeker weten dat de foto goed getoond wordt? Volg dan deze leidraad: neem als uitgangspunt een liggende foto. Maak deze in je favoriete fotobewerkingsprogramma of -app vierkant (1:1) en liggend (16:9) (of als het kan: 1024×628 pixels).
Wij gebruiken op de pc Photoshop Elements (kies voor het liggende beeld crop > 16:9 in). Maar het kan ook eenvoudig online bij bv fotoaanpassen.nl (kies daarin basis > snijden > 16:9). Overigens kan vierkant maken ook makkelijk in Instagram. Als dat één van de kanalen is waar je de foto wilt plaatsen is het wellicht handig om daar te beginnen.


Stap 2. Plaats de foto’s op social media
De vierkante foto kun je plaatsen op Instagram en bij een bericht op Facebook.
De liggende foto plaats je op LinkedIn en Twitter. Deze kun je ook toevoegen bij een link-preview op Facebook.
Tip: gebruik het formaat 16:9 ook op je website
Plaats je regelmatig nieuwsberichten of blogs van je eigen website? Of stimuleer je dat anderen je artikelen plaatsen? Voeg aan je blog als ‘uitgelichte’ afbeelding (de afbeelding die automatisch wordt toegevoegd aan links op social media geplaatst worden) een foto van 16:9 toe, dan is hij geoptimaliseerd voor Facebook, LinkedIn en Twitter. Vraag je webbouwer om die verhouding ook op de website te tonen.
Up-to-date blijven?
Social media kanalen blijven hun vormgeving aanpassen, dus wat vandaag geldt kan morgen anders zijn. Maar geen nood: als social media kanalen in de toekomst anders met afbeeldingen omgaan, dan vertellen wij erover in onze tweemaandelijkse nieuwsbrief. Wil je op de hoogte gehouden worden van veranderingen? Meld je dan snel aan voor onze nieuwsbrief over online communicatie.
Update: mei 2019